FAIRFAX, Va., December 8, 2008 — The Center for History and New Media at George Mason University received a $50,000 Mellon Award for Technology Collaboration (MATC) for Omeka, a software project that greatly simplifies and beautifies the online publication of collections and exhibits. The award was given at the Coalition for Networked Information meeting Dec. 8 in Washington, D.C.
FAIRFAX, Va., December 8, 2008 — The Center for History and New Media at George Mason University received a $50,000 Mellon Award for Technology Collaboration (MATC) for Omeka, a software project that greatly simplifies and beautifies the online publication of collections and exhibits. The award was given at the Coalition for Networked Information meeting Dec. 8 in Washington, D.C.
MATC awards recognize not-for-profit organizations that are making substantial contributions of their own resources toward the development of open source software and the fostering of collaborative communities to sustain open source development.
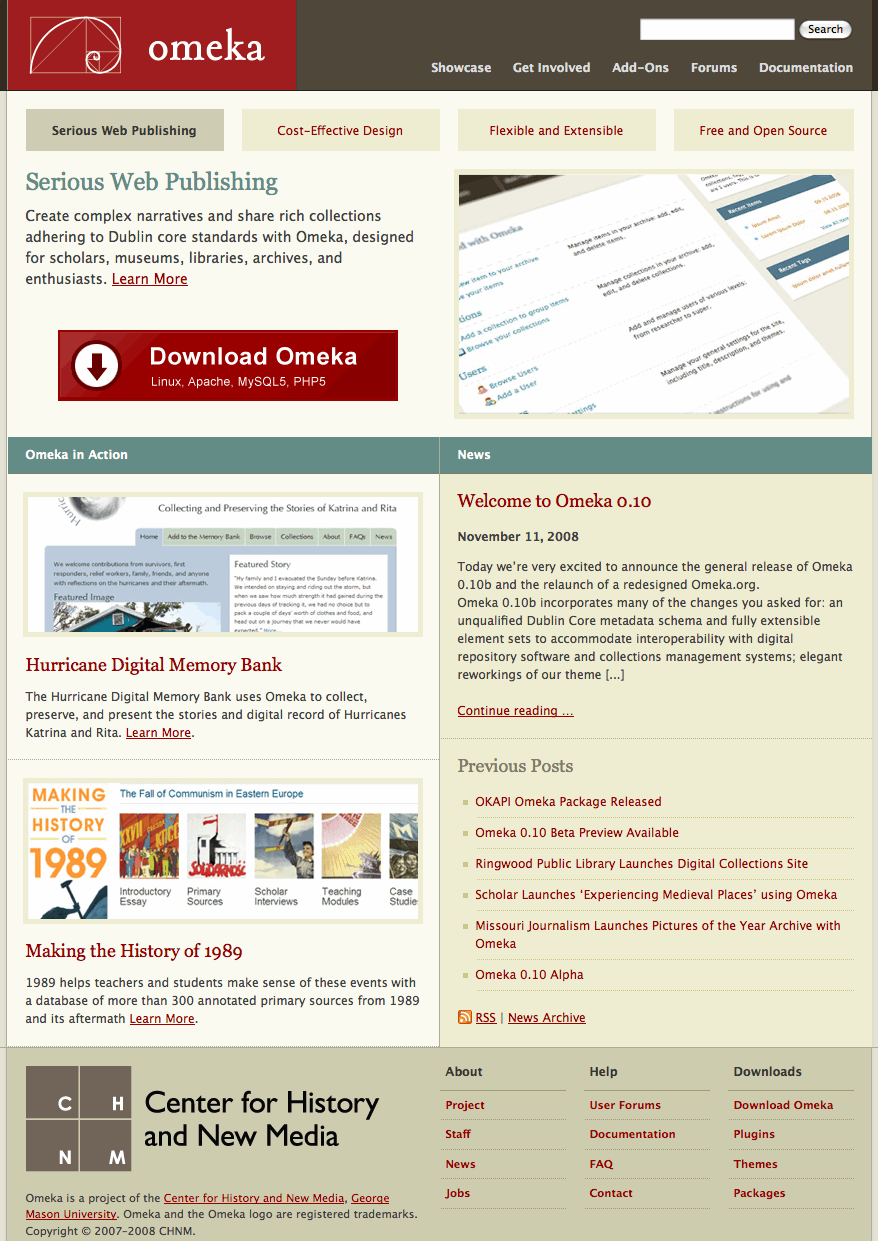
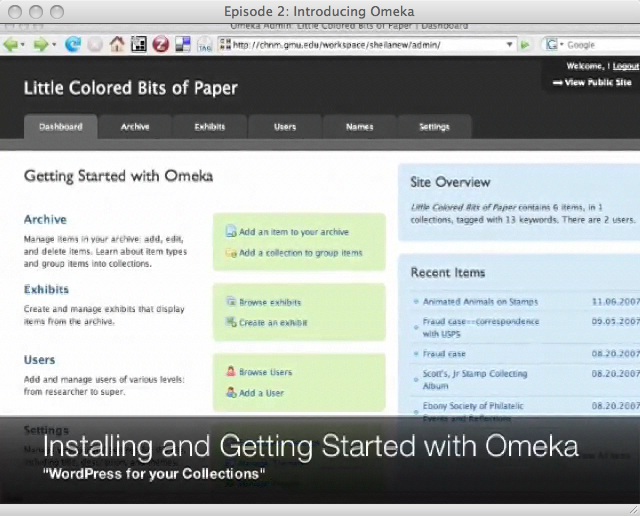
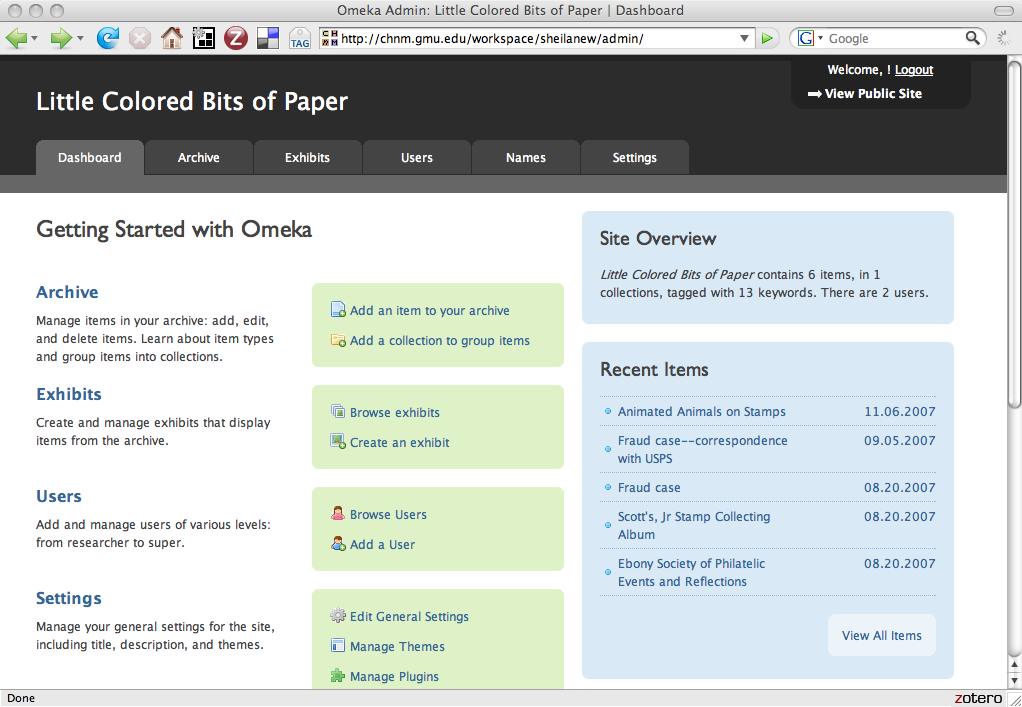
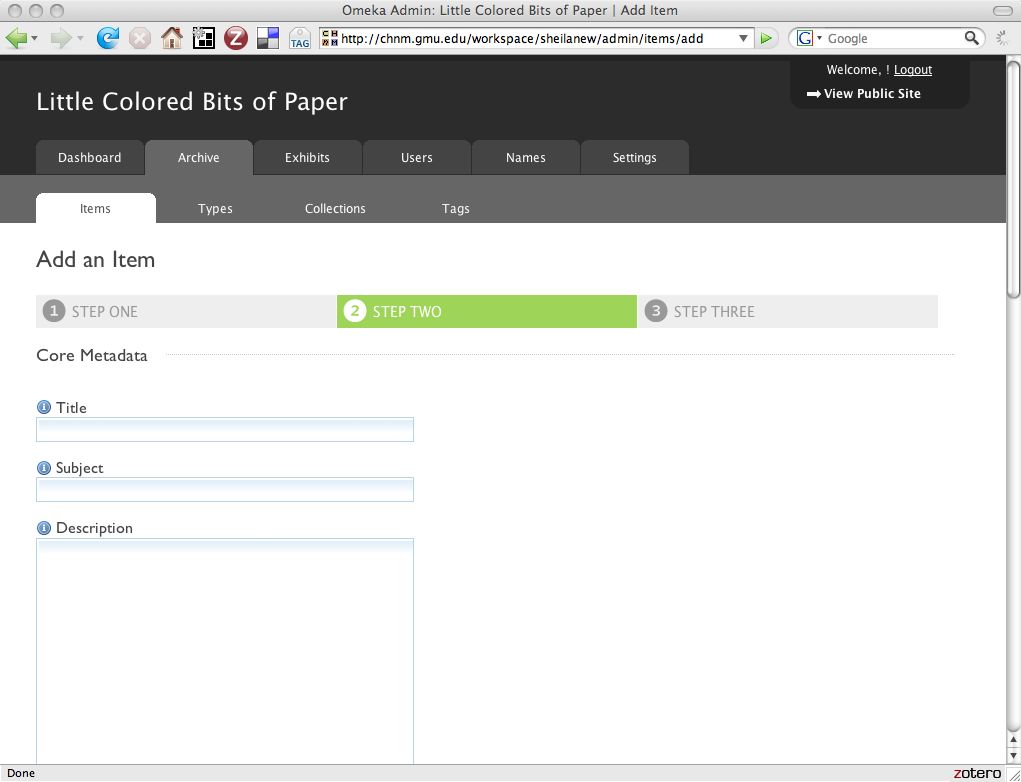
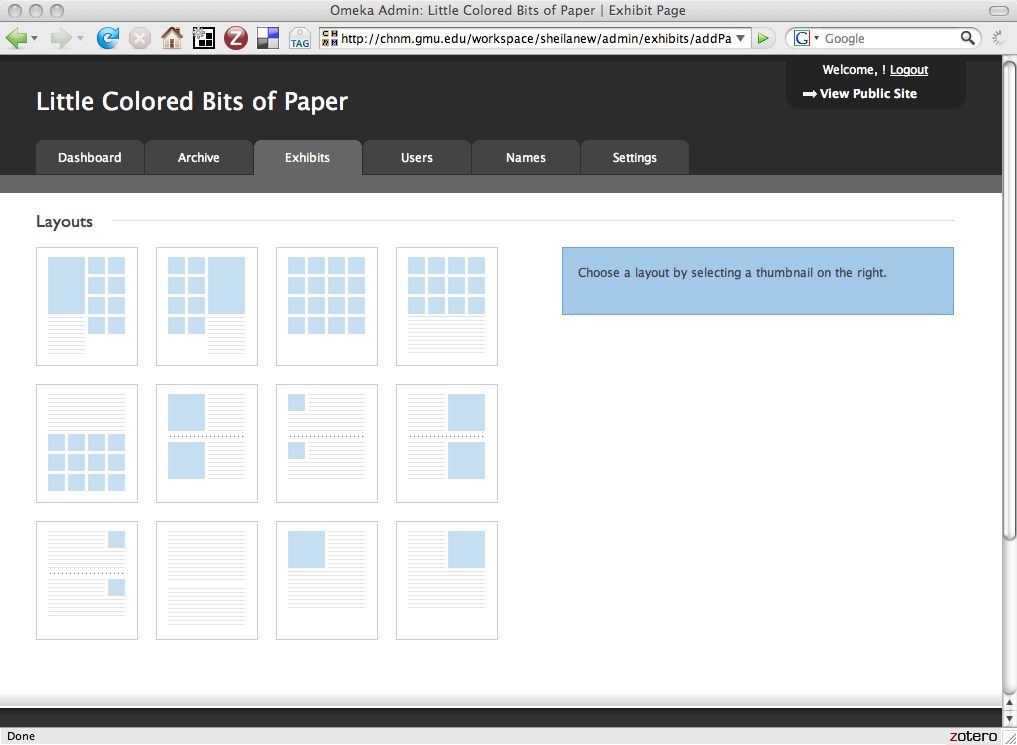
Omeka is a free and open source web publishing platform for scholars, librarians, archivists, museum professionals, educators and cultural enthusiasts. Its “five-minute setup” makes launching an online exhibition as easy as launching a blog. Omeka is designed with non-IT specialists in mind, allowing users to focus on content and interpretation rather than programming. It brings Web 2.0 technologies and approaches to academic and cultural web sites to foster user interaction and participation. It makes top-shelf design easy with a simple and flexible templating system. Its robust open-source developer and user communities underwrite Omeka’s stability and sustainability.
“Until now, scholars and cultural heritage professionals looking to publish collections-based research and online exhibitions required either extensive technical skills or considerable funding for outside vendors,” said Tom Scheinfeldt, project co-lead and managing director of CHNM. “By making standards-based, serious online publishing easy, Omeka puts the power and reach of the web in the hands of academics and cultural professionals themselves.”
Scheinfeldt accepted the award from Vinton Cerf, vice president and chief Internet evangelist at Google, who chaired the blue-ribbon prize committee. The committee also included Tim Berners-Lee, creator of the World Wide Web; John Gage, chief researcher and director of the Science Office at Sun Microsystems, Inc.; Mitchell Baker, CEO of the Mozilla Corporation; Tim O’Reilly, founder and CEO of O’Reilly Media; John Seely Brown, former chief scientist at Xerox Corp.; Ira Fuchs, vice president of the Andrew W. Mellon Foundation; and Donald J. Waters, program officer in the Program in Scholarly Communication at the Mellon Foundation.