One of the more uncomfortable truths about digital humanities—indeed, likely one of the reasons for resistance to digital humanities among traditional scholars—is that design matters. Those of us who have chosen the life of the mind like to think that ideas and insights will find an audience and make an impact regardless of such superficial things as the vehicle those ideas and insights are communicated through. Design also smacks of marketing, which most professors consider unseemly.
But good design for a website, service, or tool means, as Roy Rosenzweig and I put it in Digital History, that your resource will be useful and used. Useful because your resource will be structured in such a way that a user will be able to fully explore and learn from it; used because the user will be drawn into the resource and highlight its existence to others.
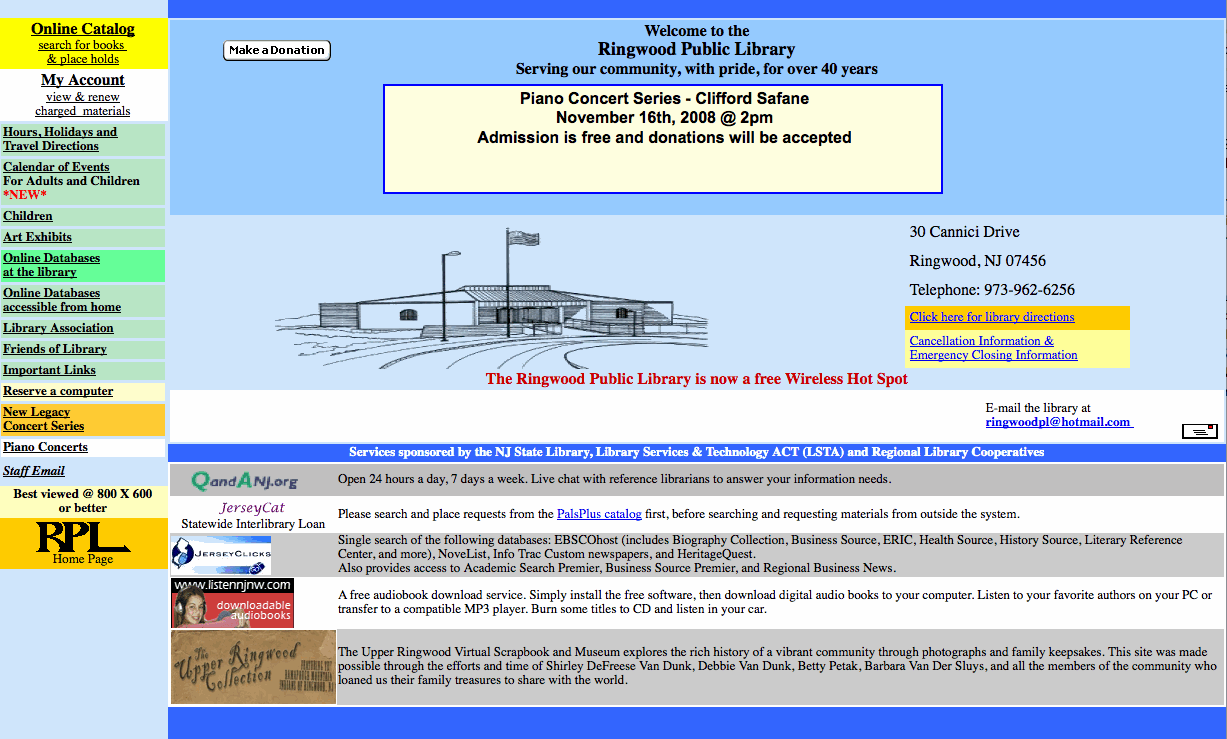
Case in point: Here is the website of the Ringwood (New Jersey) Public Library:

A not atypical website for a local public library. And here is the Ringwood Public Library’s site about the history of Upper Ringwood:

The latter is powered by Omeka. Which of these would you rather spend time with?

Leave a Reply
You must be logged in to post a comment.